Write, test, share
Content providers are a type of extension used to add more sources to existing features in Seanime.
Anime torrent providers
Manga providers
Online streaming providers
Custom sources
1. Write and test
Code the extension
Anime Torrent ProviderManga ProviderOnline Streaming ProviderCustom SourceTest in the playground
Go to the
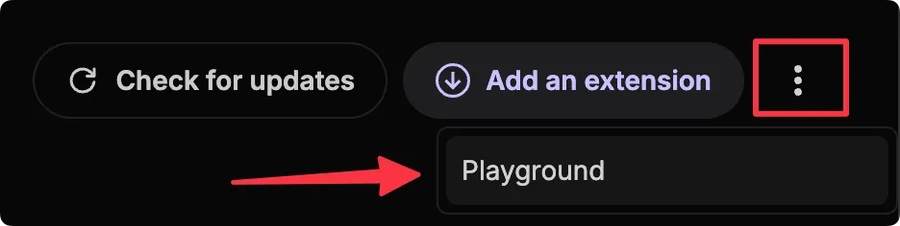
Extensionspage in Seanime.Click on the
Playgrounddropdown option.

Select which type of extension you want to test and enter the code.
You will be able to select the method (function) you want to test. Different methods have different simulation parameters based on real in-app usage.

2. Create a manifest file
Create the file
Make the ID unique in order to avoid conflicts.
The name of the file should be the same as the ID.
id: ID of your extension.name: The name of the extension.description: A short description of the extension.manifestURI: The URI where the manifest file is hosted. Used by Seanime to check for updates. This can be empty if you don’t plan on hosting and sharing your extension.version: The version of the extension.x.x.x(e.g. 0.1.0)author: The author of the extension.type: The type of extension. See below for the available types.anime-torrent-provider,manga-provider,onlinestream-provider,custom-sourcelanguage: The programming language of the extension.Can be
typescript, orjavascript.lang: ISO 639-1 language of the extension’s content (e.g. “en”, “fr” etc.).Set it to
multiif your extension supports multiple languages.
Paste the payload
You have two options:
Paste the code of your extension in the
payloadfield.Paste a URL to the code of your extension in the
payloadURIfield and removepayloadempty.
3. Share
If you want to share your extension with others, you can host the manifest file on GitHub and share the link to the file.
If you just want to use it for yourself, just place the JSON file in the extensions directory in your data directory.
4. Update your extension
This is a simple process. Just update the version field in the JSON file and paste the new code in the payload field.
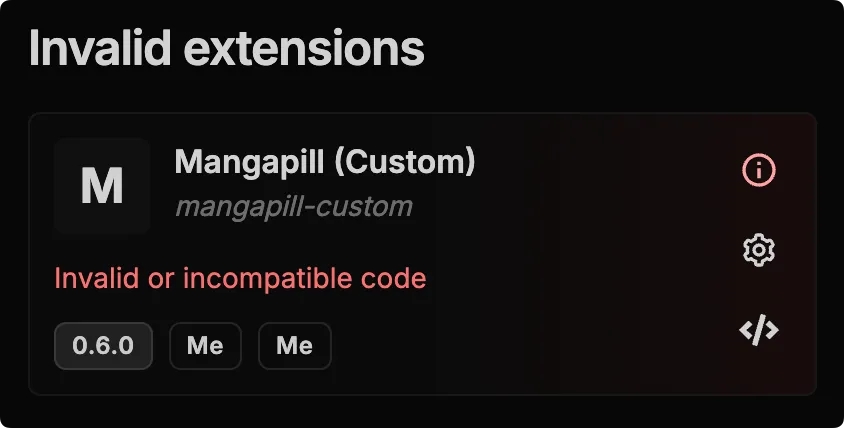
Your extension might become incompatible with a later version of Seanime.
Check the Extension Changelog for breaking changes and update your code accordingly.

Do not change your extension ID between updates
Add user configuration (optional)
You can make it so users can enter arbitrary values that you can use in variables inside your code. This is useful when your extension needs to use a personal API key for example.
Guide

Declare any number of string variables containing the configuration field keys you want to accept in the format
{{key}}. These variables will be replaced with the values the user entered when the extension is loaded.In your manifest file, add a
userConfigfield.
The field's 'name' should be the same as the key between the double curly brackets in your code.
requiresConfig: Set totrueto force the user to validate the configuration before the extension is loaded.version: The version of the configuration. Increment this number when you make changes to the configuration fields of your extension.
Last updated